Launched on-page validation and UI enhancements to improve digital merchants' completion and success rates for adding overrides.
Role
Sole Design Lead
Team
I collaborated with one Product manager, one Technical Product Manager, one Scrum Master, Two Quality Engineers, and 7 Software Engineers.
Timeline
One quarter (6 two week sprints)
Problem
Kroger’s Switchboard Add Overrides Page had a high error rate leading to poor usability and inefficiency for users.
Additionally, the UI does not adhere to Kroger Design System (KDS) Standards, creating inconsistencies and reducing design cohesion across tools.
Key Activities
Moderated interviews, wire framing, prototyping, UI Design, usability testing, product release
OUTCOME
The redesign of Switchboard’s Add Overrides page was met with an incredible reaction from our users when demo’ed at a user panel session before its release.
The new design led to significant improvements in usability and efficiency as measured by:
23% decrease in time taken to create overrides
80% decreased in error rates
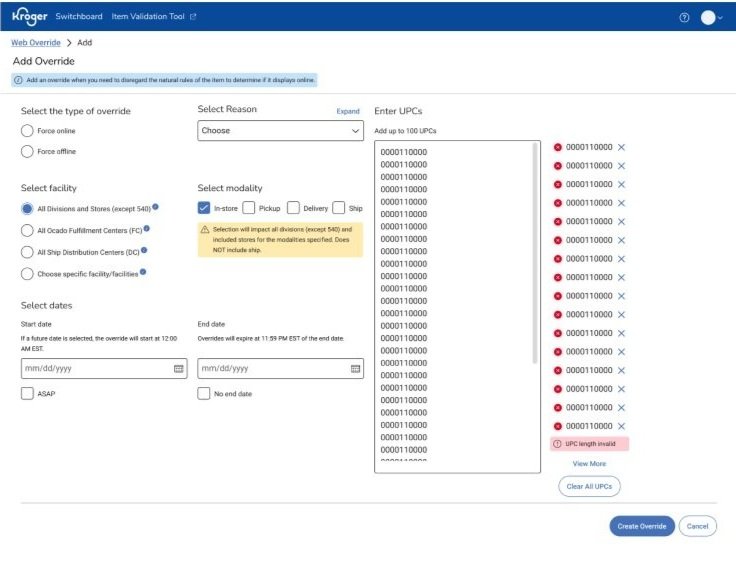
Updated Add Overrides Page
Error Handling in Updated Add Overrides Page
Confirmation Modal
View Errors Modal
RESEARCH & DISCOVERY
Based off Google Analytics data, we found that the Add Overrides Page had a 42% success rate. I lead a discovery to understand why it was so low.
This was the original Add Overrides Page.
Context about the tool: Switchboard is a tool used by Kroger’s digital merchandisers to manage the e-commerce sellable status of an unplanned item (ie, think emergency situations where there is a recall and the product needs to be removed from the website).
The add override page is a form submitted to add or remove an item from Kroger’s online presence.
Moderated User Interviews
I scheduled 5 moderated studies with our users. In these sessions, I observed how they currently use and navigate through the add overrides page. I also aimed to identify pain points and gaps in their current experience.
Research showed that our users displayed inefficient behavior when navigating the page and that invalid UPCs were the main cause of error for the overrides page.
Confusing user behavior due to form layout:
Our users go through two different flows, for the first two columns they fill out the fields in an F pattern and then go back to the top right to complete the third column.
Invalid UPCs are the main reason for errors when creating overrides:
From our interviews, we learned that a majority of the error rates were due to merchandisers inputting invalid UPCs. The UPCs would not be verified until after the override is submitted. This process would add additions steps into fixing the errors and resubmitting the override.
IDEATION & CONCEPT DEVELOPMENT
I mapped out the current steps that Digital Merchandisers take to Create a Web Override and discovered that the errors add considerable delays. And then created an updated user flow, focusing on using on-page validation to reduce the number of steps caused by errors.
Low fidelity wireframes were drafted, prioritizing a user-friendly layout and on-page validation to reduce redundancies and save time.
1. Use on page validation to show errors early
After learning that our users go through 2 different patterns of behavior, both horizontal and vertical, I wanted to create a more simple and straightforward pathway.
I used a single column format and would only put two fields next to each other if they were directly dependent or related.
I also stacked the checkboxes to reinforce a vertical journey for our users.
3. Add Label and order form fields for organization
I grouped and labeled similar fields together and sequenced them in an order that is logical and familiar with our users.
We prioritized providing on page validation after learning from user interviews that 60% of submissions result in UPC errors.
I also worked with our engineers so when the data is validated it 1- sorts errors to the top of the field box, 2- labels the UPCs that have errors.
This way, digital merchandisers can edit and remove invalid UPCs directly on the page without needing to copy/paste into a separate excel.
2. Simplify user behavior by minimizing columns
PROTOTYPING & TESTING
After having conversations with the product team, we aligned on the wireframes and pages to be used for design feedback with our users. I scheduled feedback sessions with 4 different users.
My goal for the sessions were
Get initial reactions and feedback on the new layout
Validate the order and sequence of fields.
Feedback session with product team and users helped to identify areas for change and iteration.
Before: UPC was at the bottom because it was the last step in their current behavior.
After: I moved UPC to the top/front after getting feedback that the UPCs are the most important part of the field and is what all the fields are about.
Before: Previous modal only showed list of errors.
After: I updated the design to display both Valid and Invalid UPCs after users shared that it would be valuable for them to have a list of both and not just the errors.
FINAL DESIGNS
The designs below show the changes from the original interface to the newly enhanced Add Overrides experience.
On the left, the original design presented challenges such as unclear layout and inefficient error handling.
On the right, the final design reflects the result of user feedback, iterative improvements, user friendly form layout, and improving the error handling experience.
Previous add overrides page
Previous error handing on Web Overrides Page
Previous confirmation modal
Redesigned add overrides page.
Updated confirmation modal sorts and lists both valid and invalid UPCs.
Updated error handing that incorporates on page validations and a view all modal.
The positive impact on user efficiency was immediate! After one month of release we recorded: